Welcome to Marklar

A Marklar walks into a Marklar. Marklar asks the marklar, "do you have any Marklar?"
The Marklar shakes his Marklar and says "No, we only have Marklar"
To navigate to the next slide, use the space-bar.
This has been an exercise in...
Semantics
No, thanks
The worst HTML markup where every tag and attribute is "marklar"
<marklar style="background-image: url(marklar.gif);">
<marklar>Marklar was a secret Apple development program
to put Mac OS X on the Intel x86 microprocessor. Ten years
ago, the first rumors of Marklar emerged.</marklar>
<marklar href="#" onclick="doMarklar()">More</marklar>
</marklar>
Accessibility Challenges
- Semantics
- Keyboard access
- Text alternatives
- Color contrast
Web Components
New standards moving through the W3C
- Custom Elements
- Shadow DOM
- Templates
- HTML Imports
- Decorators
Today
- Web Components!
- Shadow DOM
- Custom Elements
Why are we excited?
- Extend the DOM
- Less waiting for browsers
- Minimize conflicts
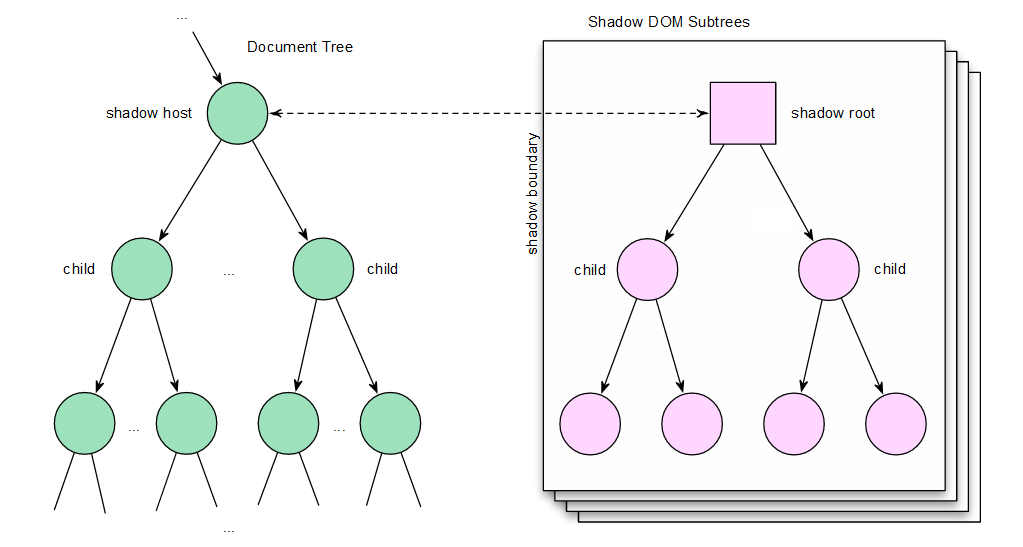
Shadow DOM
Encapsulation by hiding DOM subtrees under shadow roots
Trees “as rendered”

How do I Shadow DOM?
var template = document.querySelector('template'),
tacoSurprise = Object.create(HTMLElement.prototype);
tacoSurprise.createdCallback = function() {
var shadowRoot = this.createShadowRoot(),
clone = template.content.cloneNode(true);
shadowRoot.appendChild(clone);
template.remove();
};
document.registerElement("taco-surprise", {
prototype: tacoSurprise
});
Current Native Support
Shadow DOM
- Chrome 25+
- Opera 15+
- Firefox 30+
- Chrome for Android 33+
Source: Caniuse.com
Polyfills
- Polymer
- X-Tag*
*Shadow DOM coming soon
Custom Elements
<taco-button>
How to add semantics
Extend a native element
var TacoButtonPrototype = Object.create(HTMLButtonElement.prototype);
var TacoButton = document.registerElement('taco-button', {
prototype: TacoButtonPrototype,
extends: 'button'
});
var tacoButton = new TacoButton();
document.body.appendChild(tacoButton).textContent = 'Give me tacos';
tacoButton = document.querySelector('button[is=taco-button]');
How to add semantics
Use native child elements
<taco-surprise>
<h2>Taco Surprise!</h2>
<button>Give me tacos</button>
<output>
<img src="" alt="" aria-hidden="true">
<p class="error hidden">Or give me death</p>
</output>
</taco-surprise>
How to add semantics
Attributes
ARIA and Tab Index
<taco-button role="button" tabIndex="0">tacos!</taco-button>
<pork-slider role="slider" aria-valuemin="1" aria-valuemax="5"
aria-valuenow="0"></pork-slider>
The Ultimate
Web Component
Custom Elements
Native Support
- Chrome
- Opera
- Firefox (Nightly)
Source: are we componentized yet?
Note: this stuff moves fast!